How To Create A Custom Cutline For Your Stickers in Adobe Illustrator
Share
Learn how to quickly and easily create a custom cutline for your print designs in Illustrator. This simple tutorial will show you how to ensure your designs are ready for printing stickers and labels.
You can also find our step-by-step instructions below.
Before we jump in, remember that you do not have to create your own cutline. We can do it for you at no extra cost.
What is a cutline?
A cutline is a vector path around your design that tells us exactly where and how you want your sticker to be cut. It is essentially a visual representation of the edge of your sticker.
You can control where you want your stickers cut by the size and shape of the cutline you create in Illustrator.
How your stickers are cut is defined by the path’s name and its color:
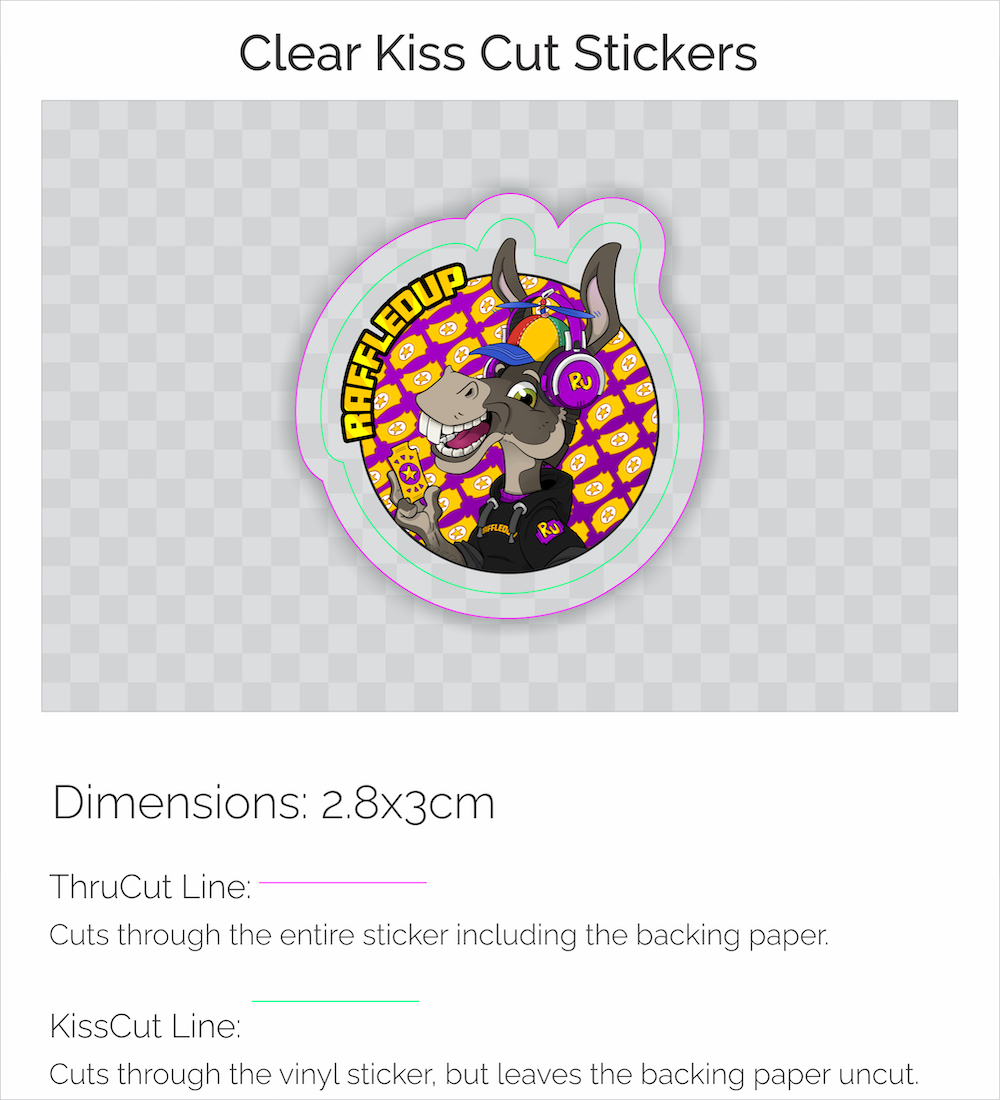
- ThruCut: A thru cut cuts through the top layer and the backing paper
- KissCut: A kiss cut only cuts through the top material layer, leaving the backing paper intact
Is your artwork ready?
Adding your cutline is one of the final steps of creating a custom die cut sticker design. So you want to ensure that your artwork is ready to be printed. For this make sure you have:
- Converted your fonts to outlines
- Choosen the correct size
- Set your colors to CMYK
You can find detailed instructions on how to make your artwork print-ready here. If your design is good to go, you can create your cutline.
How to create a ThruCut line
Step 1: Name your design and put it into a single layer (we named it “Print”)
Step 2: Duplicate this layer (holding ALT or OPT and dragging the layer down)
Step 3: Re-name the duplicated layer “ThruCut”
Step 4: Lock the original layer (“Print”)
Step 5: Go to the properties tab and “unite” your design into a single shape
Step 6: Select “Object” > “Path” > “Offset Path”
Step 7: Set the offset to 2mm. You can experiment to see what you like best
Step 8: “Select all” and click “unite” to create a single shape
Step 9: Remove fill and set the stroke to magenta 1pt
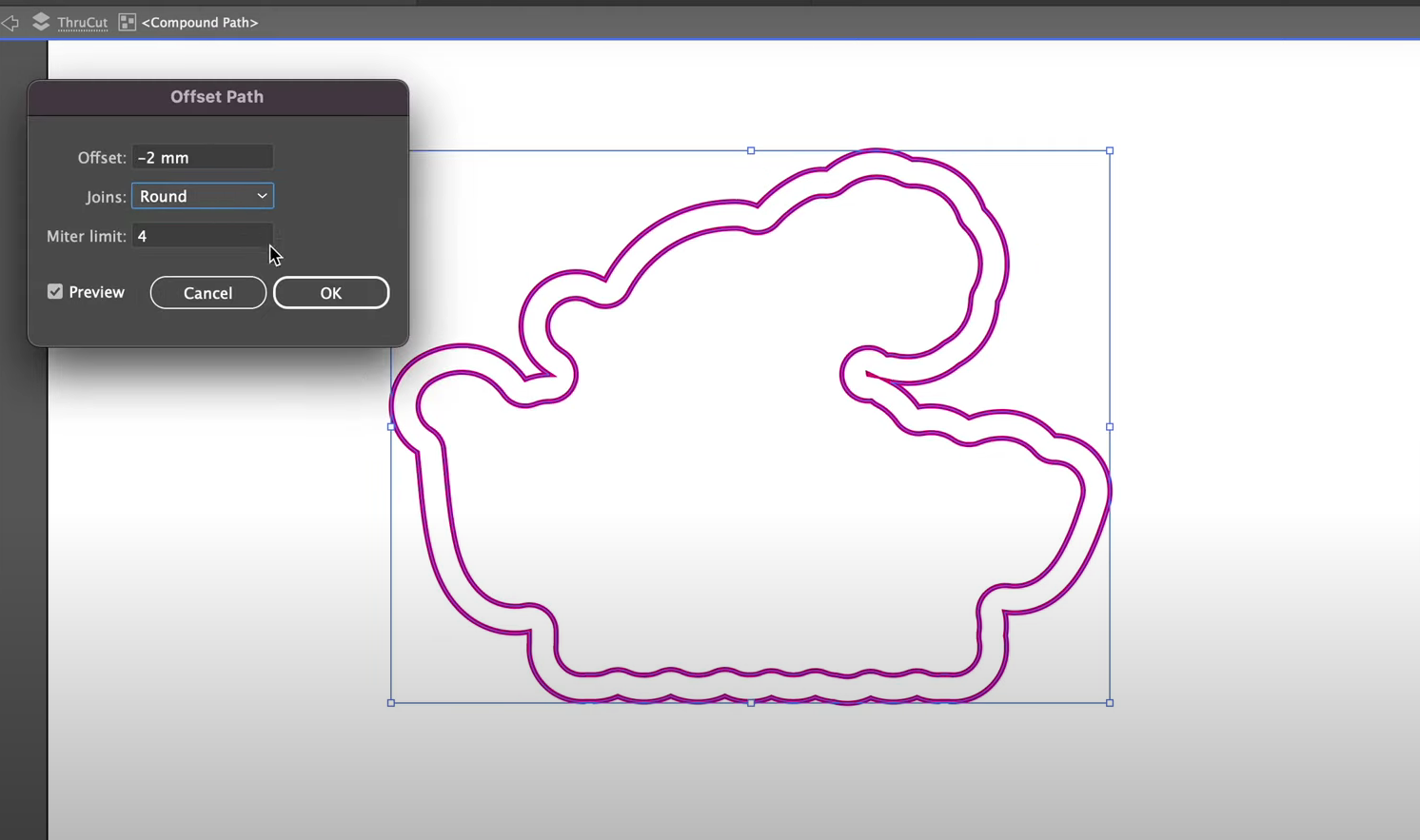
Step 10: For a rounded cutline, create another offset path via “Object” > “Path” > “Offset Path” and set it to 2mm. Remove the internal lines. Then come back in via “Object” > “Path” > “Offset Path” and set it to -2mm.

What about bitmap?
Photoshop files are usually bitmaps. You need to convert it into a vector shape before you can create your cutline.
Don’t worry, it is actually much easier than it sounds.
Step 1: Click “Window” on top of the screen
Step 2: Select “Image trace”
Step 3: Turn on preview and modify the settings until you are happy
Step 4: Go to the properties tab and click “expand”
Step 5: Remove your background (only if there is one)
Step 6: “Select all” and click “unite” to have a single outline
And from here you can follow the steps above.
FAQs
How to create a kiss cut line
You can treat this just like a thru-cut line, with one difference:
Instead of naming the layer “ThruCut” and setting the stroke to magenta, we name the layer “KissCut” and make the line green.
How can I join two parts?
After creating your offset path, you might have two shapes that are not touching.

To combine them use the pen tool to create a shape that connects them.
“Select all” and “unite” to create one single shape. Use the curvature tool to make any edits.
What if I can’t add my own cutline?
If you cannot add your own cutline, we can do it for you - for free.
Simply upload your design when you place your order. Once you have done that, you will see the below screen.
In the “Instructions” field, you can leave comments for our designers. Let us know how you want your cutline to look there.
Within 12 hours of placing your order, you will receive a digital design proof showing the cutline.
Remember, the magenta line shows the ThruCu while the green line represents the KissCut.

Once you are happy, approve your proof, and we’ll start printing.
If you have any questions, please do not hesitate to contact our experts. They will get back to you within 24 hours.