Comment créer une ligne de coupe personnalisée pour vos autocollants dans Adobe Illustrator
Partager
Découvrez comment créer rapidement et facilement une ligne de coupe personnalisée pour vos conceptions d'impression dans Illustrator. Ce didacticiel simple vous montrera comment vous assurer que vos conceptions sont prêtes pour impression d'autocollants et étiquettes.
Vous pouvez également trouver nos instructions étape par étape ci-dessous.
Avant de nous lancer, rappelez-vous que vous n'êtes pas obligé de créer votre propre ligne de coupe. Nous pouvons le faire pour vous sans frais supplémentaires.
Qu'est-ce qu'une ligne de coupe ?
Une ligne de coupe est un chemin vectoriel autour de votre conception qui nous dit exactement où et comment vous voulez que votre autocollant soit coupé. Il s'agit essentiellement d'une représentation visuelle du bord de votre autocollant.
Vous pouvez contrôler où vous voulez que vos autocollants soient coupés selon la taille et la forme de la ligne de coupe que vous créez dans Illustrator.
Comment vos stickers sont découpés est défini par le nom du chemin et sa couleur :
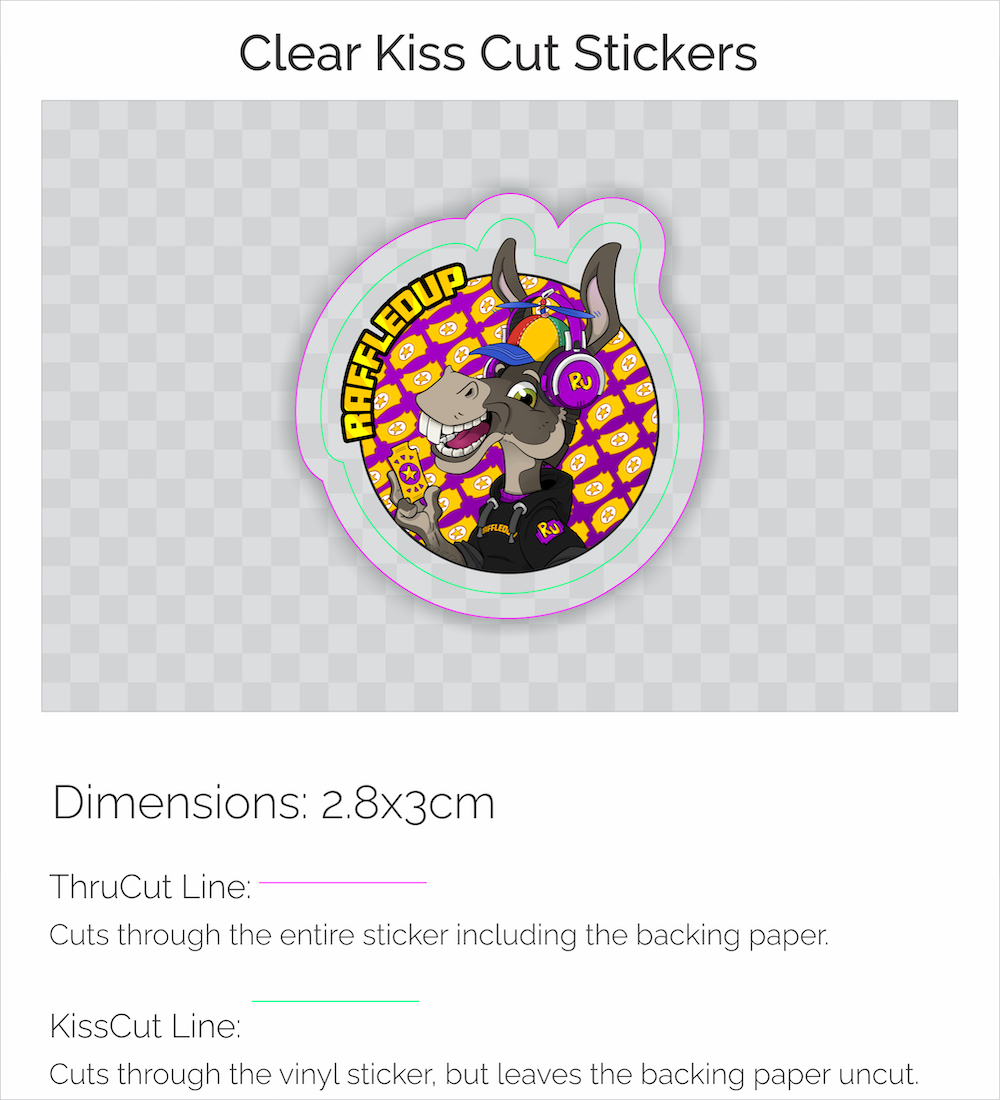
- ThruCut : une coupe traversante coupe la couche supérieure et le papier support
- KissCut : une coupe biseautée ne coupe que la couche supérieure du matériau, laissant le papier de support intact
Votre œuvre d'art est-elle prête ?
L'ajout de votre ligne de coupe est l'une des dernières étapes de la création d'un design d'autocollant découpé personnalisé. Vous voulez donc vous assurer que votre illustration est prête à être imprimée. Pour cela, assurez-vous d'avoir :
- Converti vos polices en contours
- Choisir la bonne taille
- Définissez vos couleurs sur CMJN
Vous pouvez trouver des instructions détaillées sur la façon de préparez votre œuvre d'art ici . Si votre conception est bonne, vous pouvez créer votre ligne de coupe.
Comment créer une ligne ThruCut
Étape 1 : Nommez votre design et placez-le dans un seul calque (nous l'avons nommé "Imprimer")
Étape 2 : Dupliquer ce calque (maintenir ALT ou OPT et faire glisser le calque vers le bas)
Étape 3 : Renommer le calque dupliqué « ThruCut »
Étape 4 : Verrouillez le calque d'origine ("Imprimer")
Étape 5 : Accédez à l'onglet des propriétés et "réunissez" votre design en une seule forme
Étape 6 : Sélectionnez "Objet"> "Chemin"> "Décaler le chemin"
Étape 7 : Réglez le décalage sur 2 mm. Vous pouvez expérimenter pour voir ce que vous préférez
Étape 8 : "Sélectionnez tout" et cliquez sur "unir" pour créer une seule forme
Étape 9 : Supprimez le remplissage et réglez le trait sur magenta 1pt
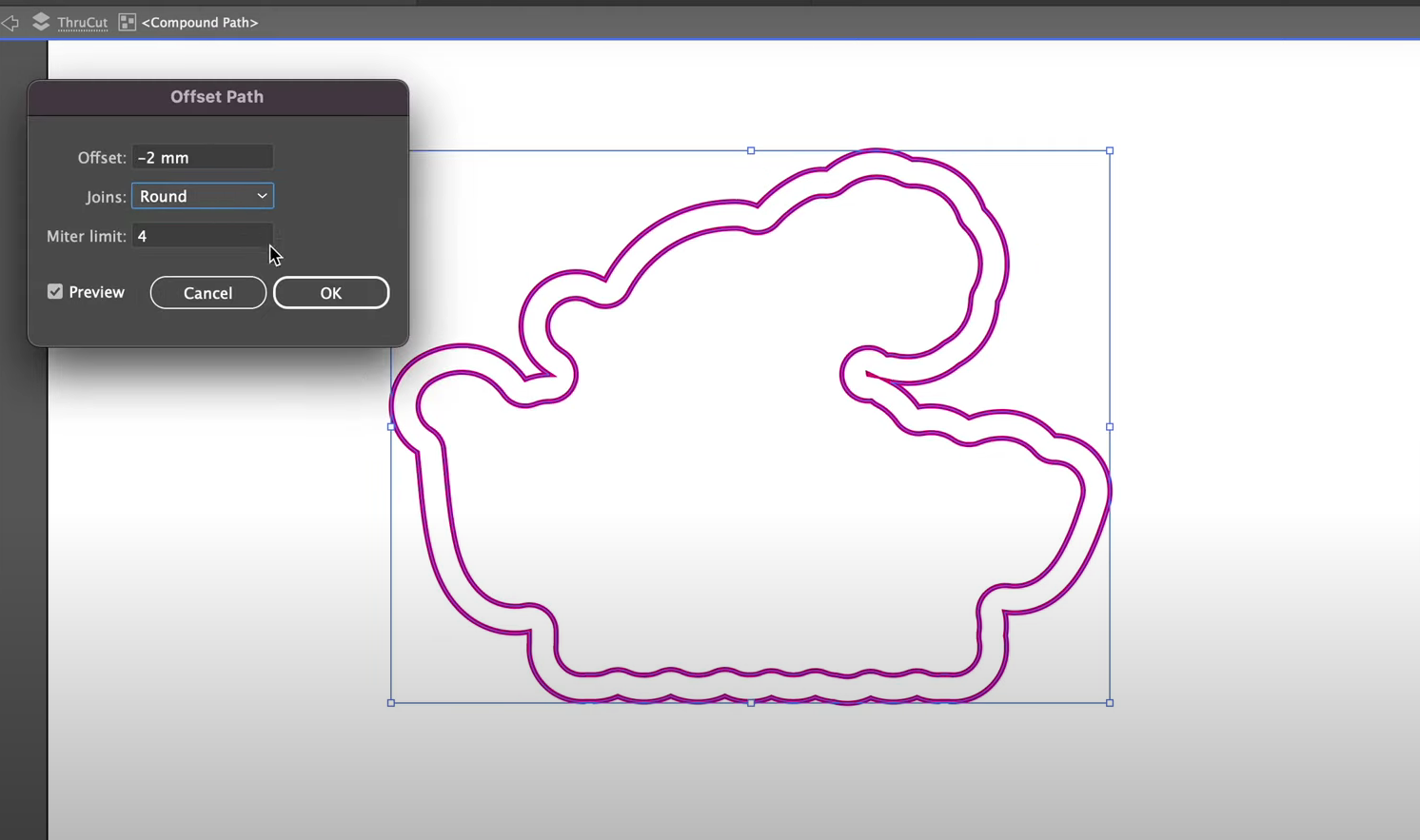
Étape 10 : Pour une ligne de coupe arrondie, créez un autre chemin de décalage via "Objet"> "Chemin"> "Chemin de décalage" et réglez-le sur 2 mm. Retirez les lignes internes. Revenez ensuite via "Object"> "Path"> "Offset Path" et réglez-le sur -2mm.

Qu'en est-il du bitmap ?
Les fichiers Photoshop sont généralement des bitmaps. Vous devez le convertir en forme vectorielle avant de pouvoir créer votre ligne de coupe.
Ne vous inquiétez pas, c'est en fait beaucoup plus facile qu'il n'y paraît.
Étape 1 : Cliquez sur "Fenêtre" en haut de l'écran
Etape 2 : Sélectionnez "Tracé d'image"
Étape 3 : Activez l'aperçu et modifiez les paramètres jusqu'à ce que vous soyez satisfait
Étape 4 : Allez dans l'onglet des propriétés et cliquez sur "développer"
Étape 5 : Supprimez votre arrière-plan (seulement s'il y en a un)
Etape 6 : « Tout sélectionner » et cliquer sur « unir » pour avoir un seul contour
Et à partir de là, vous pouvez suivre les étapes ci-dessus.
FAQ
Comment créer une ligne de coupe biseautée
Vous pouvez traiter cela comme une ligne traversante, avec une différence :
Au lieu de nommer le calque "ThruCut" et de définir le trait sur magenta, nous nommons le calque " KissCut " et faisons la ligne vert .
Comment joindre deux parties ?
Après avoir créé votre chemin de décalage, vous pouvez avoir deux formes qui ne se touchent pas.

Pour les combiner, utilisez l'outil stylo pour créer une forme qui les relie.
"Sélectionner tout" et "unir" pour créer une seule forme. Utilisez l'outil de courbure pour apporter des modifications.
Que faire si je ne peux pas ajouter ma propre ligne de coupe ?
Si vous ne pouvez pas ajouter votre propre ligne de coupe, nous pouvons le faire pour vous - gratuitement.
Téléchargez simplement votre design lorsque vous passez votre commande. Une fois que vous avez fait cela, vous verrez l'écran ci-dessous.
Dans le champ "Instructions", vous pouvez laisser des commentaires à nos designers. Faites-nous savoir comment vous voulez que votre ligne de coupe apparaisse là-bas.
Dans les 12 heures suivant votre commande, vous recevrez une épreuve de conception numérique montrant la ligne de coupe.
N'oubliez pas que la ligne magenta montre le ThruCu tandis que la ligne verte représente le KissCut.

Une fois que vous êtes satisfait, approuvez votre épreuve et nous commencerons l'impression.
Si vous avez des questions, n'hésitez pas à contacter nos experts. Ils vous répondront dans les 24 heures.